對於 Sublime Text 3 還需要安裝許多 plugins,直接安裝內建許多常用功能的 Netbean 8,似乎也是一個不錯的選擇,而且 Netbean 8 for HTML5 & PHP 版本更是減肥到了 63 MB,並針網頁開發這部分功能做了比較完整的強化。
自動排版
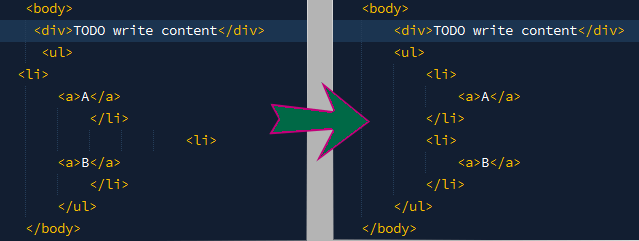
內建自動排版功能,可以快速編寫 HTML 程式時,先不用去考慮它縮排的問題,接著在文件上右鍵點擊 format 的功能,或是使用快速鍵 Alt + Shfit + F,由系統來完成合適的縮排 (帥呀!老皮)。當然想要每次儲存時,就順便做個自動排序,可以在功能列 Tools > Options > Editor 中的 On Save 頁籤,將 Reformat 的功能打勾即可。

開頭標籤提示
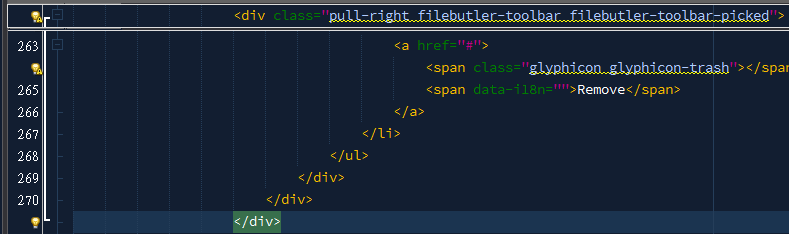
有時候當 HTML 碼太長的時候,看著一個一個的 </div> 結尾標籤,都會不知道他的開頭標籤的結尾。這時候只要把游標點擊一下結尾標籤,就會在編輯區的最上頭顯示對應的開頭標籤。

錯誤結構提醒
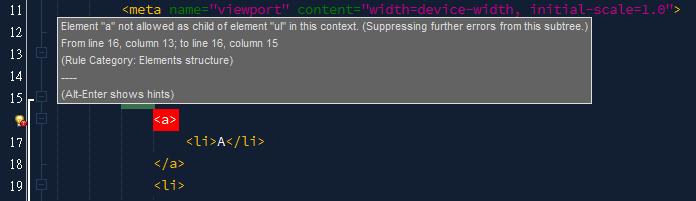
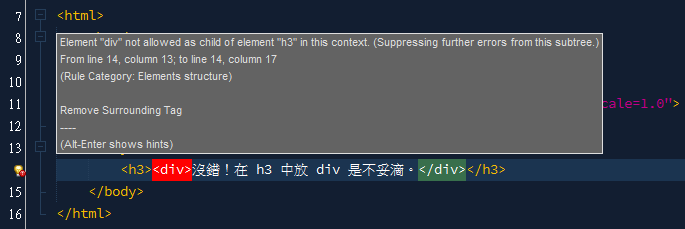
編輯器會檢查 HTML 不正確的結構組合,像是這種把 <li> 包在 <a> 內的錯誤,或是在 <h3> 中使用了 <div> 標籤,會以紅色將錯誤標記起來。而且只要將游標移至左邊的警示燈泡,就會顯示錯誤的原因,來做修正的參考。


在檢查文件正確的同時,編輯器最右邊會出現一條色標條,用來提醒整份文件哪一行有哪些警告或錯誤。

歷史記錄備份
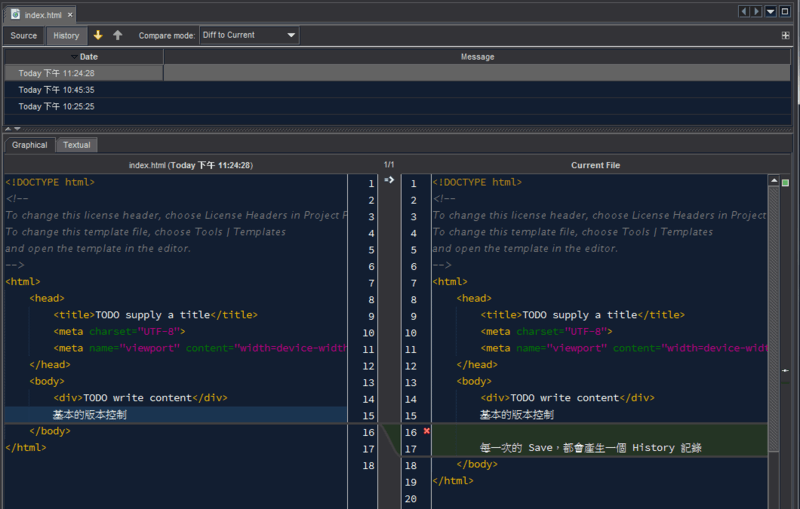
內建自動備份功能,文件每次的儲存動作,編輯器都會記錄一次的版本,若不小心改爛掉了,可以看一下記錄的差異做參考或直接回復。

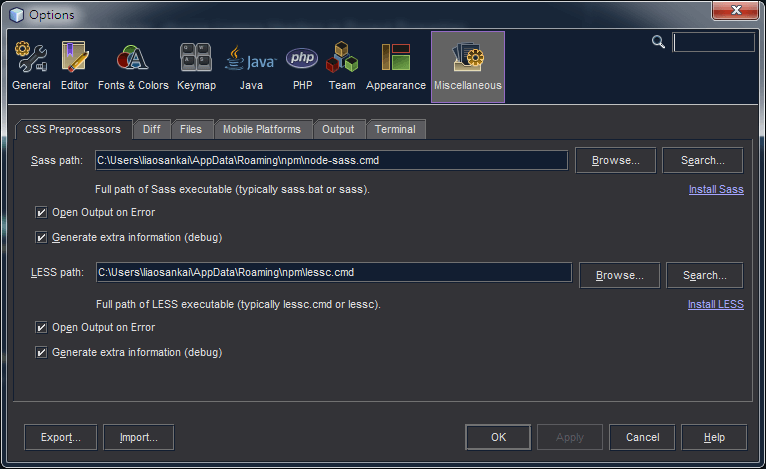
SCSS 與 LESS 支援
關於 SCSS 的設定,請參閱筆者文章 Netbean with SCSS

虛擬主機測試
Netbean 可以虛擬一個主機的 port 來檢查網頁實際運作的情況。若直接點擊檔案開啟 file:///C:/NetBeansProjects/HTML5Application/public_html/index.html 方式檢視,在執行 javascript 部分,可能會出現一些問題。但若使用虛擬主機 port 的方式開啟 http://localhost:8383/HTML5Application/index.html 就比較不會有這種問題發生。